

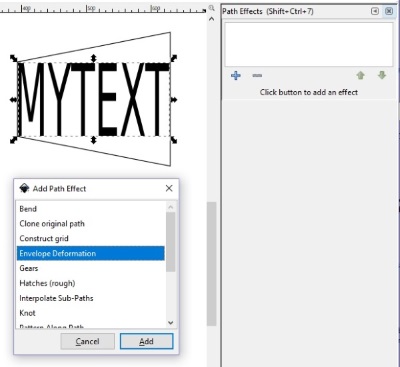
I’ve also colored it in with a light shade that's mild on the eyes, so I can see what I'm doing with the text.Īfter typing the text, the first thing I’m going to do is convert the letters into vector objects. Side note: I have the monster graphic on a separate layer under the text, and that layer is locked so I can’t accidentally select it or move it around. We’re going to be warping and manipulating, and any little mistakes we make will be hidden by the forgiving shape of the letters. For something like this, I prefer a font that’s relatively thick, and has some nice natural curvature to it – nothing too straight and formal. Check the bottom of this post for a link!įor this project, I used Sweety as my font. If you want to use this exact monster shape, you're in luck! I'm giving it away for free.
#Inkscape text to shape for free#
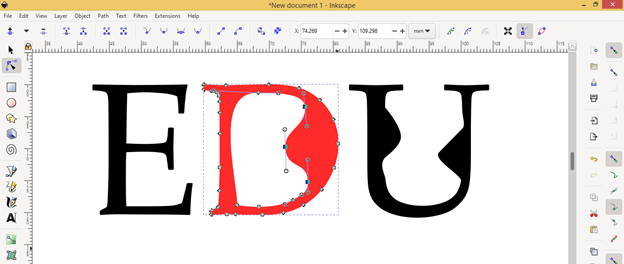
There are tons of vector objects out there for free or cheap that you can get with a proper license.) (Remember, though – don’t just grab an image from Google and trace it that violates the copyright of the image’s creator. You could make your own, or you could get a silhouette of the critter of your choice online. The first thing I did was make this little monster shape using the pen tool. If you’re going to manipulate text like this, always try to keep your strokes their original thickness by converting the letters to vector objects, and just moving the sections/points you need to. Same thing on the right side – you have both a stretched letter, and a letter where the end points of the bars are moved. On the left side, first I stretched the whole letter taller than normal, then I converted the letter to a vector object and just moved the points of the top bar and bottom bar up and down. As you can see here, I’ve taken the uppercase E from Arial. There’s a big difference between stretching letters and manipulating them. Cool, huh?īefore we begin, however, I’m going to make a couple of brief notes about best practices when you’re manipulating fonts. Here’s what our final result will look like. So today, I’m going to fit text into the shape of a weird little monster. Hearts, baseballs, animals – there’s no limit to the kinds of things you can put text in. You can not apply different formatting to parts of the label.I’ve heard that some of you want more Inkscape tutorials, so here’s another one! I’ve seen a few things posted to Facebook lately with text warped so that it fits inside of a shape. Note: When you disable these formatting options, you can still style the label text as a whole. In the Text tab of the format panel, uncheck the Word Wrap option.Right click on a blank area of the drawing canvas, then choose Select Vertices.In the Text tab of the format panel, uncheck the Formatted Text option.Right click on a blank area of the drawing canvas, then choose Select All from the context menu.
#Inkscape text to shape pdf#
In the meantime, consider exporting your diagram to a PDF file as this is also a vector format, or disable formatted text and word wrapping for all labels in your diagram before you export it to SVG by following the steps below. However, the subject is very complex and we don’t have a fix so far. We are aware of the problem and have spent a considerable amount of time researching solutions. Instead, you will see an error instead, or a parse error if you are trying to view the SVG file in WordPress. However, the exported SVG will not show all labels when the SVG image file is viewed in IE and most SVG editors (such as Inkscape and Illustrator), as well as some online services such as Wordpress.

We can account for this dynamically if you use in IE11 or earlier. Internet Explorer 11 and earlier versions of IE do not. When you look at a diagram exported to an SVG image in IE or some SVG editors, the text may not display correctly.ĭ uses something called foreign objects in SVG to allow complex, HTML labels on shapes.Īll modern browsers including Chrome, Firefox, Safari and Microsoft Edge support this functionality.


 0 kommentar(er)
0 kommentar(er)
